Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- nodejs
- 러닝자바스크립트
- Linux
- ES6
- 1일1문장
- Sequence
- 스파르타코딩클럽
- Andrew Ng
- 자바스크립트
- 클로저
- 우선순위
- 끈기
- Til
- reactnative
- 리눅스
- 객체
- 데이터전송
- CSS
- multer
- scope
- javascript
- 자료구조
- NextJS
- 회고
- HTTP
- coursera
- docker
- 개발공부
- Machine Learning
- React
Archives
- Today
- Total
해나아부지 개발일지
React Component Life Cycle 본문

//React
class App extends React.Component {
}
Life Cycle Method는 기본적으로 React에서 Component를 생성하고 없애는 방법이다.
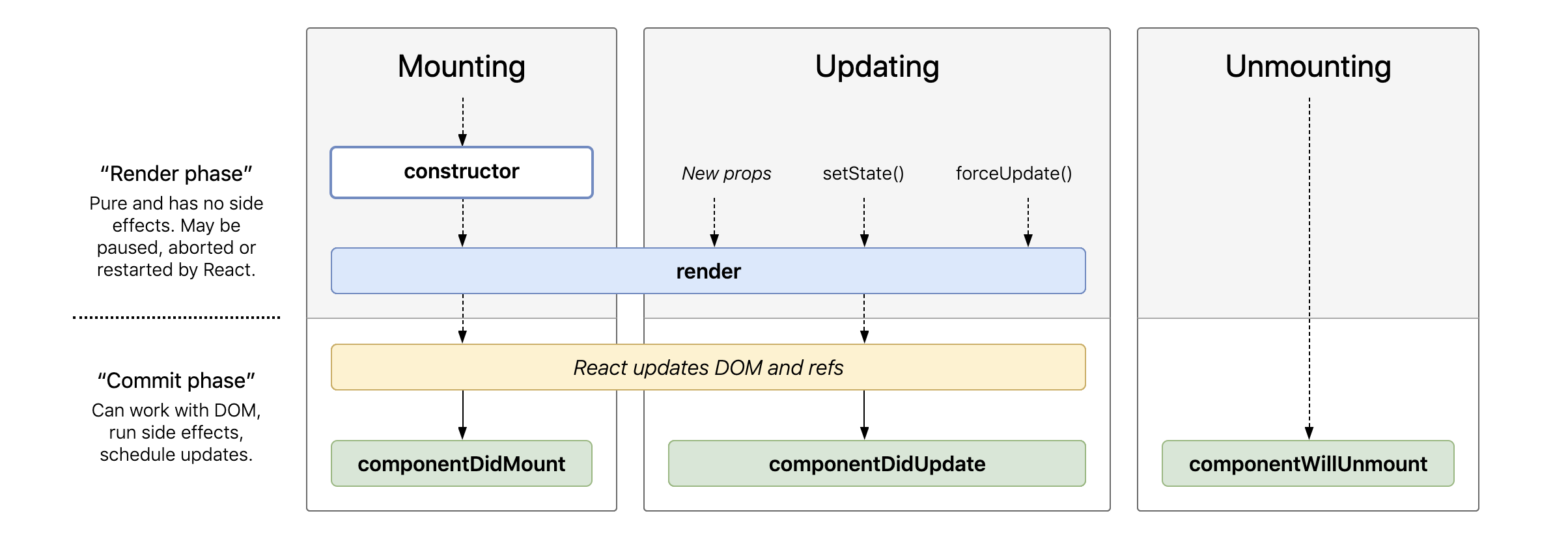
Mounting
componet의 instance가 만들어지고 삽입될 때 아래의 메서드들이 순서에 따라 실행된다.
Updating
props나 state가 변할 때 update가 일어난다. component가 다시 렌더링 될 때 아래의 메서드들이 순서에 따라 실행된다.
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
Unmounting
DOM에서 component가 제거될 때 이 메서드가 실행된다.
'Developers > React' 카테고리의 다른 글
| React Start (0) | 2020.09.02 |
|---|---|
| Redux란? (0) | 2020.08.25 |
| props vs state (0) | 2020.08.23 |
| JSX (0) | 2020.08.20 |
| Set up for beginner (create-react-app) (0) | 2020.07.21 |
Comments


