| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Machine Learning
- 리눅스
- 객체
- Til
- 끈기
- 회고
- 개발공부
- Andrew Ng
- nodejs
- Sequence
- 1일1문장
- HTTP
- NextJS
- reactnative
- 자바스크립트
- 자료구조
- 러닝자바스크립트
- docker
- 데이터전송
- ES6
- multer
- 스파르타코딩클럽
- coursera
- 클로저
- javascript
- React
- CSS
- 우선순위
- scope
- Linux
- Today
- Total
해나아부지 개발일지
Set up for beginner (create-react-app) 본문
React를 하기 위해 필요한 것들
1. node.js
node.js 공식 사이트에서 LTS 버전을 다운로드 및 설치한다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. create-react-app
node.js 설치가 끝나면(npm이 같이 설치된다) 터미널에서 npm(node package manager) 명령어를 입력해서 React 패키지를 설치해준다.
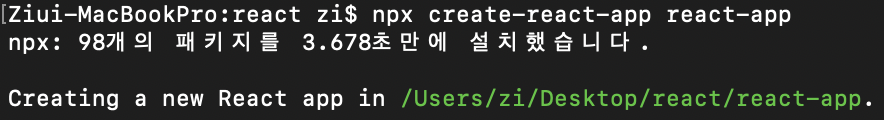
//Mac
$npx create-react-app react-appnpx는 npm 5.2 버전 이후부터 제공되는 명령어로 원래는 로컬(데스크탑) 전역에 react 패키지 설치 후 react app을 만들 수 있지만
1회성으로 react app을 만들 수 있게 해주는 명령어이다.


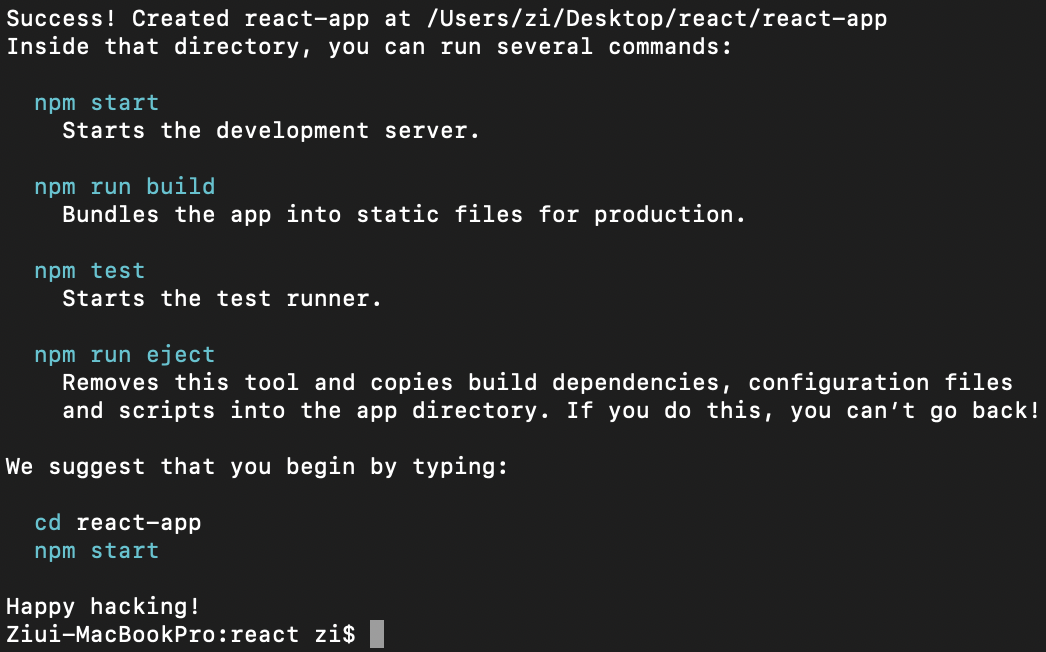
3. npm start

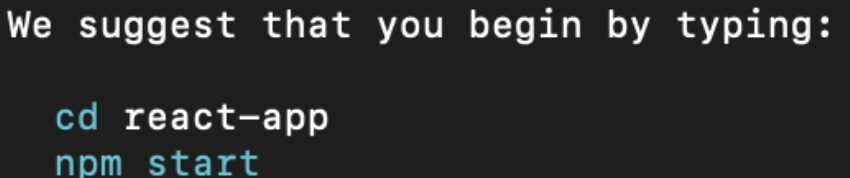
새로 생성한 react 폴더로 이동 후(cd react-app) 명령어를 입력하면(npm start)

localhost:3000에 react.js가 실행되는 것을 볼 수 있습니다.
4. Vscode(editor)
많은 editor가 있지만 Vscode를 추천드립니다. JavaScript로 만들어진 editor!
다운로드 및 설치
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
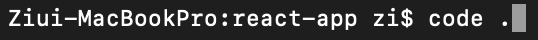
특정 폴더를 vscode에서 열고 싶다면 터미널에서 해당 폴더로 이동 후 'code .'를 입력하면 됩니다.


5. Extension(확장기능 설치)
vscode 왼쪽 맨 아래에 테트리스 모양을 클릭하면 확장기능을 설치할 수 있습니다.
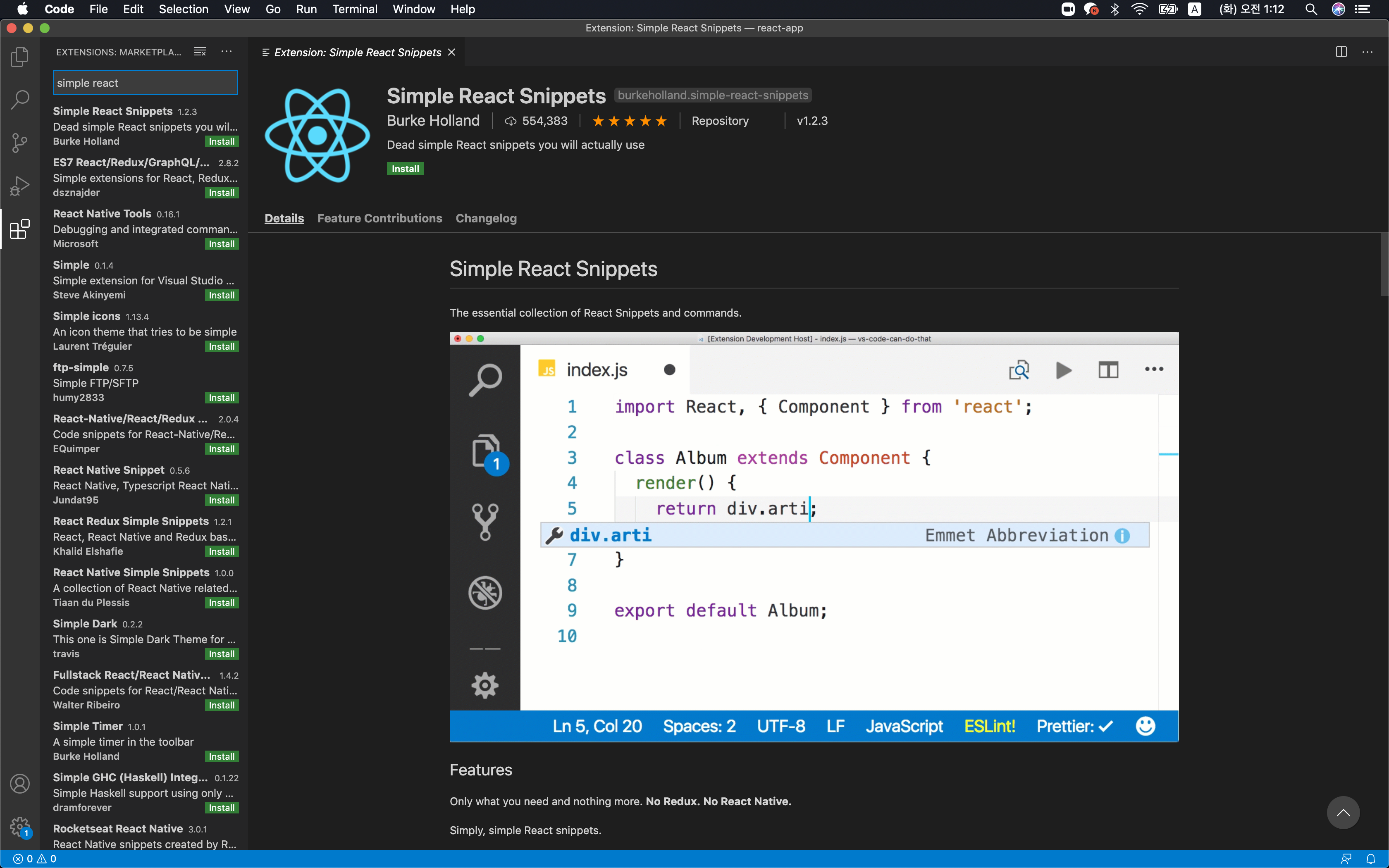
1) Simple React Snippets
코드 자동완성 기능 - 오류를 줄여주고 수고를 덜어줍니다
'simple react'까지만 쳐도 최상단에 검색되는 것을 볼 수 있습니다.
install!

2) Prettier
파일을 저장할 때 코드스타일을 정리해줍니다.
더 많은 옵션을 보고싶다면 prettier | options
{
"singleQuote": true, // 따옴표 고정
"semi": true, // 코드 끝에 ; 설정
"useTabs": false, // Tap 사용여부
"tabWidth": 2, // Tap 크기
"trailingComma": "all", // 객체 끝 부분에도 Comma 추가
"printWidth": 100 // 줄 당 max length
}
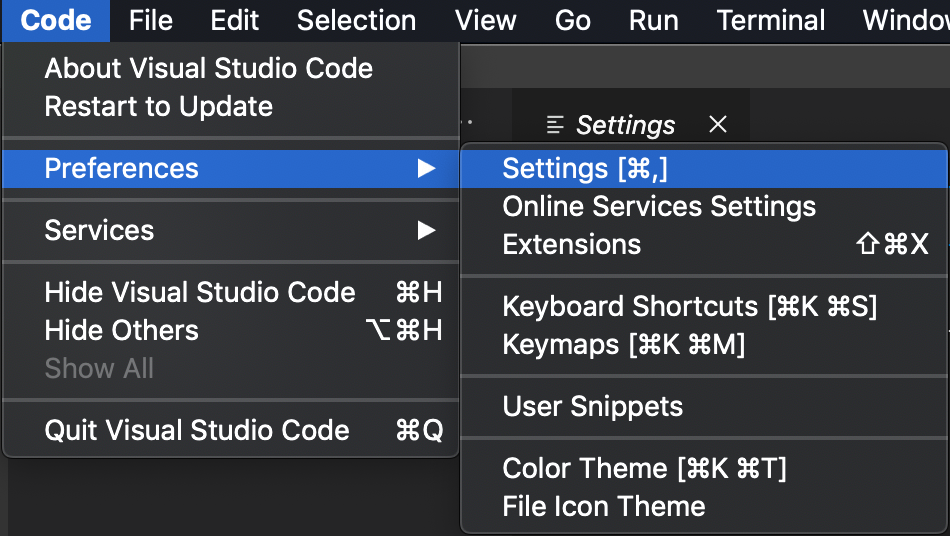
install! 해주고 User Setting을 해줍니다.

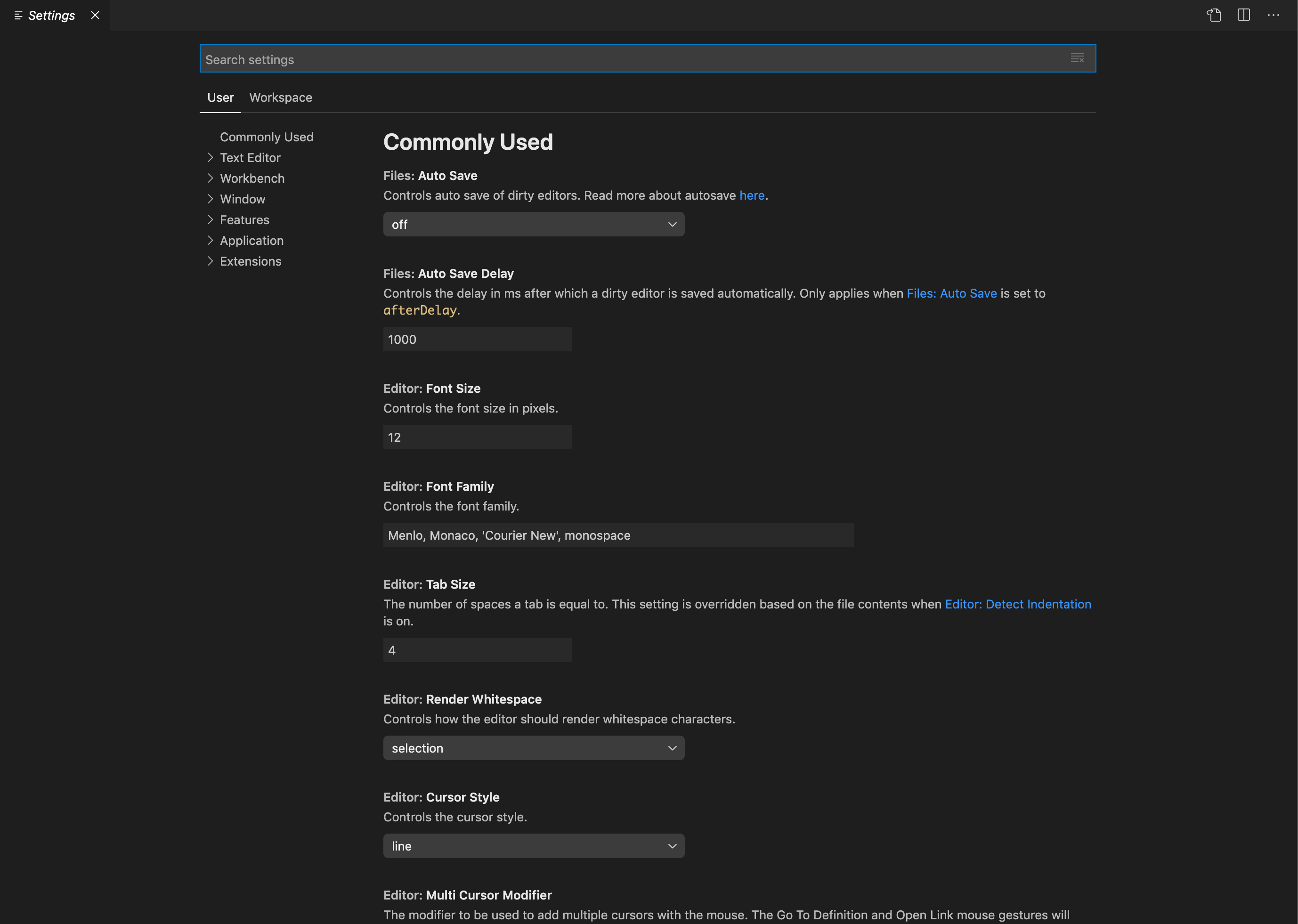
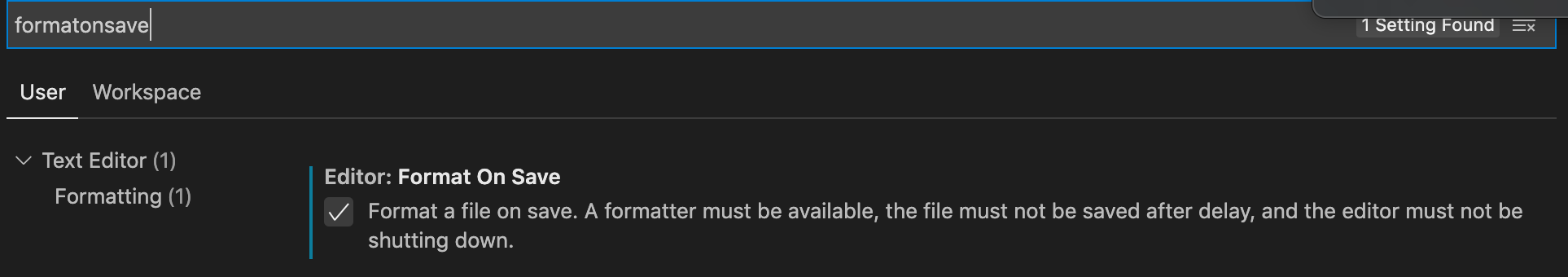
요런 화면 나오는데 당황하지 않고 'formatonsave' 검색!

checkbox 체크해줍니다.

이 글이 도움이 되었으면 좋겠습니다.
글에 틀린 내용이나 오타가 있으면 댓글 부탁드립니다.
'Developers > React' 카테고리의 다른 글
| React Start (0) | 2020.09.02 |
|---|---|
| Redux란? (0) | 2020.08.25 |
| props vs state (0) | 2020.08.23 |
| JSX (0) | 2020.08.20 |
| React Component Life Cycle (0) | 2020.08.08 |


