Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 끈기
- 러닝자바스크립트
- 객체
- CSS
- 데이터전송
- nodejs
- 우선순위
- 개발공부
- Linux
- coursera
- docker
- 자바스크립트
- Andrew Ng
- 클로저
- HTTP
- React
- 스파르타코딩클럽
- Til
- Sequence
- Machine Learning
- 리눅스
- 자료구조
- multer
- scope
- 1일1문장
- NextJS
- ES6
- javascript
- 회고
- reactnative
Archives
- Today
- Total
해나아부지 개발일지
Docker로 NextJS 앱 배포하기 본문
docker build 시 Image size가 GB 단위로 올라가고, m1 맥북에서 build 시 ubuntu에서 호환이 안되기 때문에 추가 옵션을 줘야하는 등 약간의 이슈가 있어서 git 코드 공유로 ubuntu server 자체에서 build하는 식으로 해서 사용중이다.
1. Docker 설치 (local & server)
- local : 공식 홈페이지에서 본인의 운영체제에 맞는 Docker 설치
- server(ec2 ubuntu 22.04): 공식 홈페이지 install docker on ubuntu 만 따라하면 끝!
1. Dockerfile 생성
- code editor에서 app 최상단 폴더에 Dockerfile 생성 혹은 터미널 touch Dockerfile
FROM node:18-alpine
RUN mkdir -p /usr/app
WORKDIR /usr/app
# Install dependencies based on the preferred package manager
COPY ./ ./
RUN yarn install
RUN yarn build
EXPOSE 3000
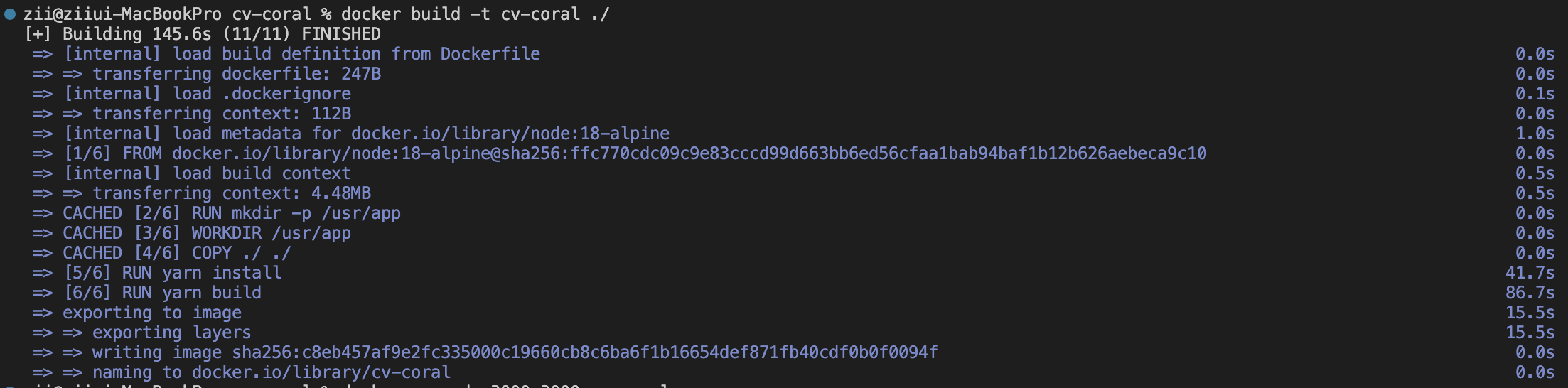
CMD ["yarn", "start"]2. docker build -t [name] ./
여기서 t는 생성되는 docker image 에 태그를 붙이는 옵션이다

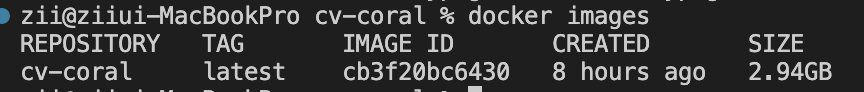
3. docker images 로 도커 이미지들을 확인할 수 있다

4. 컨테이너 실행
- d : detach 백그라운드에서 컨테이너가 실행되도록 하는 옵션
- p : port 포트 포워딩 [호스트 포트]:[내부 포트] 외부포트를 내부포트로 연결시켜주는 역할을 하는 옵션
docker run -dp 3000:3000 [image name]5. 컨테이너 상태 확인 - 현재 동작중인 컨테이너 리스트를 보여준다
docker ps
# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
# fe91138dce66 coral "docker-entrypoint.s…" 3 seconds ago Up 1 second 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp vigorous_pascal
docker hub를 사용하여 local과 ec2 ubuntu 서버간 이미지 공유는 다음 포스트에서!
'Cloud > Docker' 카테고리의 다른 글
| Docker 자주쓰는 명령어 모음 (2) | 2023.03.28 |
|---|
Comments

