Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- 우선순위
- 객체
- HTTP
- 1일1문장
- 회고
- Machine Learning
- 리눅스
- coursera
- reactnative
- nodejs
- multer
- Linux
- scope
- ES6
- 클로저
- Andrew Ng
- 개발공부
- docker
- 끈기
- NextJS
- 자료구조
- CSS
- Til
- 스파르타코딩클럽
- 러닝자바스크립트
- 데이터전송
- Sequence
- 자바스크립트
- React
Archives
- Today
- Total
해나아부지 개발일지
div 속 img 하단 여백 없애기! 본문
원인
디자인 리뉴얼 상품 리스트 개발 중에...!
div 안에 img를 넣어보면 padding을 주지 않았는데도 하단 여백이 생기는 걸 발견한다

디자이너 분께서 아주 중요한 부분이라며 여백을 없애줄 것을 요청하셨다!

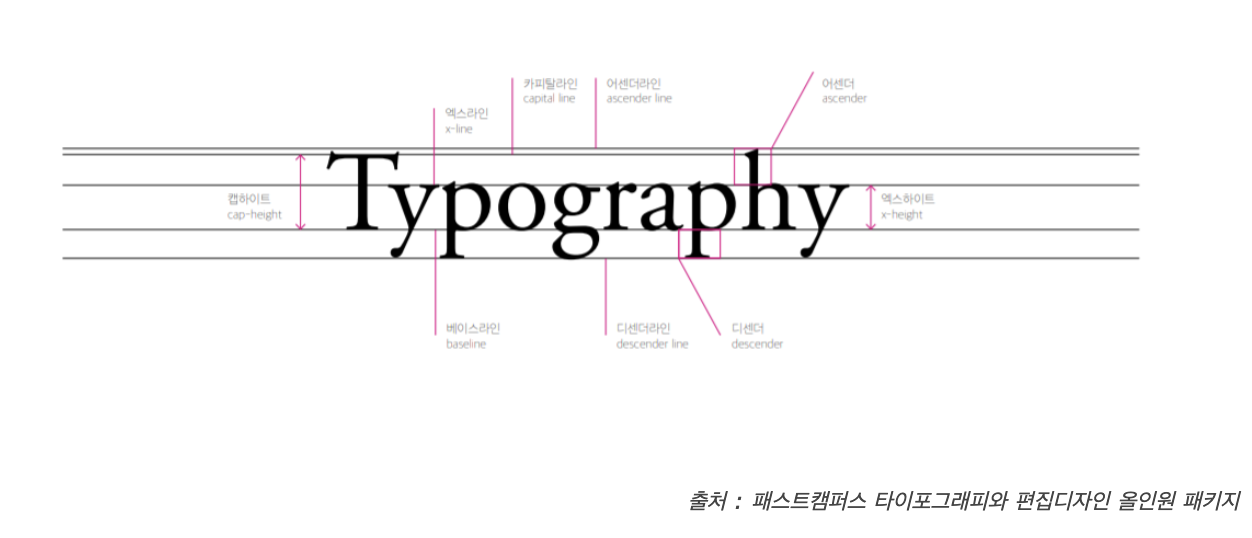
이번 문제를 해결하기 위해서는 타이포그래피(Typograpy)에 대해서 알고 있어야 한다.
타이포그래피란?
타이포그래피(Typography)는 활자 서체의 배열을 말하는데, 특히 문자 또는 활판적 기호를 중심으로 한 2차원적 표현을 가리킨다. 활판으로 하는 인쇄술을 가리키는 용어이기도 하다. 오늘날에는 뜻이 바뀌어 사진까지도 첨가하여 구성적인 그래픽 디자인 전체를 가리키고 일반의 디자인과 동의어 같이 쓰이는 일도 있다. 즉, 편집 디자인 분야에서는 활자의 서체나 글자 배치 따위를 구성하고 표현하는 일을 가리키는 용어이다.

img tag는 inline 속성으로 타이포그래피의 영향을 받는다
하단 여백이 생기는 원인은 디센더(decender) 때문이다!
해결
해당 img 에 vertical-align: 'middle'을 지정해주면 된다.
// css
const ImgWrap = styled.div`
img {
vertical-align: middle;
}
`The
vertical-align
CSS
property sets vertical alignment of an inline, inline-block or table-cell box.
inline이나 inline-block 의 세로 정렬을 지정할 수 있는 속성이다.

깔끔한 div를 볼 수가 있다!
'Developers > HTML&CSS' 카테고리의 다른 글
| display: flex 가 렌더링에 미치는 영향에 대해 (0) | 2023.03.16 |
|---|---|
| [CSS] Box Model 너 뭐야!? (0) | 2021.06.18 |
| [CSS] 선택자에 대해서 알아보자 (0) | 2021.05.28 |
| CSS 적용 우선순위는 ? (0) | 2021.05.28 |
Comments

